Portfolio
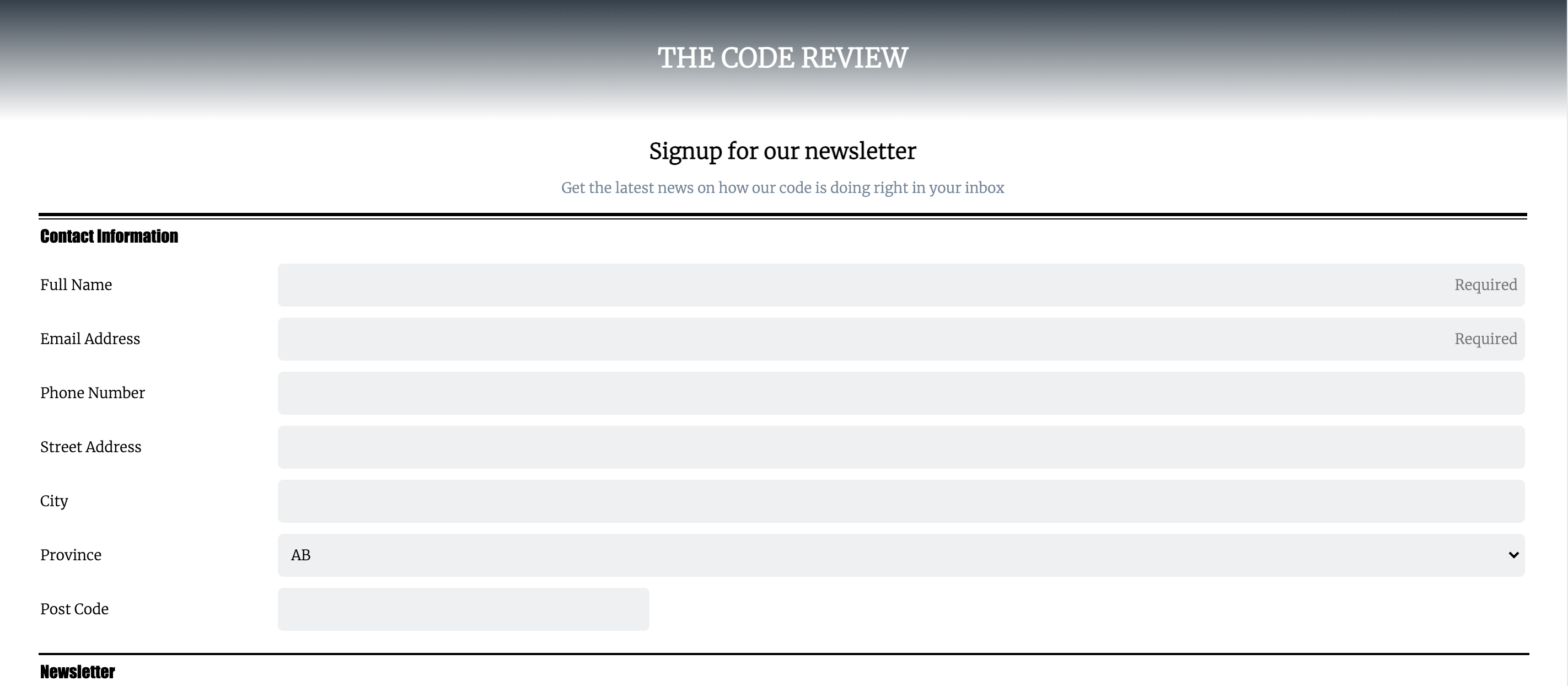
I have includes all of the required form fields in this project: text input, email input, telephone input, select menu, checkboxes, radio buttons, textfield, submit button. and used a mobile first approach and media query is set correct for tablet/desktop sized screens.
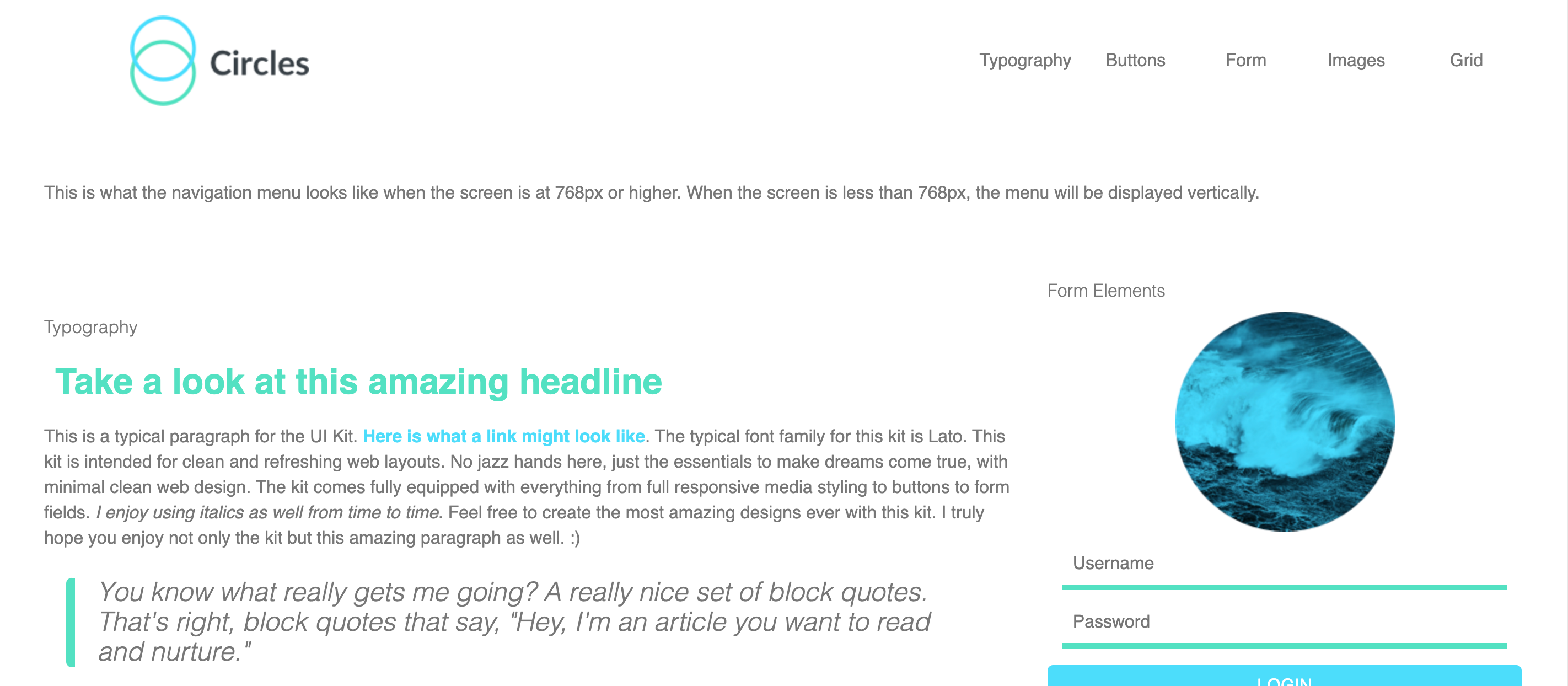
I put all of the sass for the project is in a folder named “scss”, Variables are in a “utilities” sub-folder, Classes for styling the page are in a “components” sub-folder, The normalize.css file and element styles are in a “base” sub-folder sub- folders are imported into styles.scss file in correct order. Other than that, I uses Sass lighten() function to change the background color of buttons on hover, met exceeds.
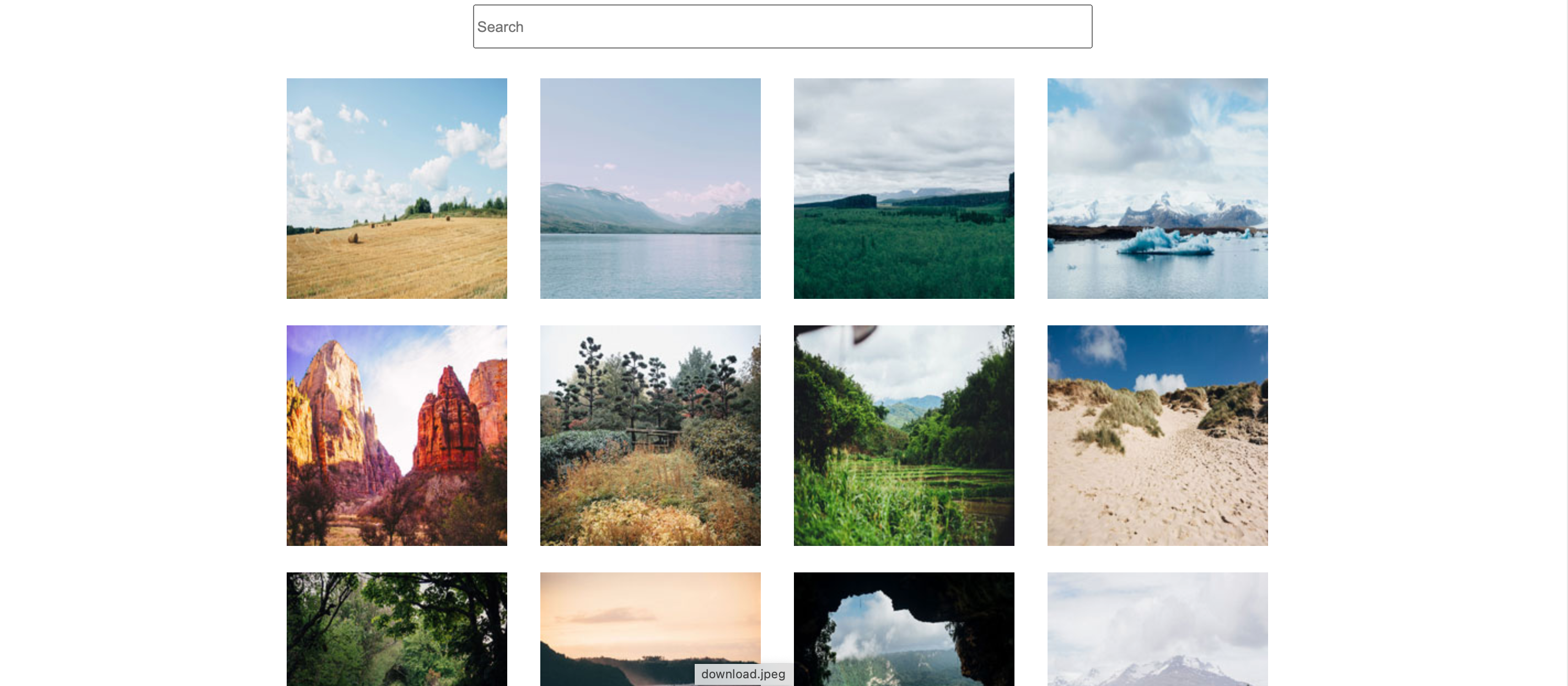
I made larger images appear when gallery thumbnail image is clicked. Background overlay hides the gallery and covers the entire window when displaying larger images. Images in lightbox include captions. Lightbox images can be navigated by clicking right and left arrows.The lightbox can be closed. Also, as the user types into the search box, only photos that match the caption text appear. Case insensitivity has been added so searches will ignore letter case. (using searchFilter.js)
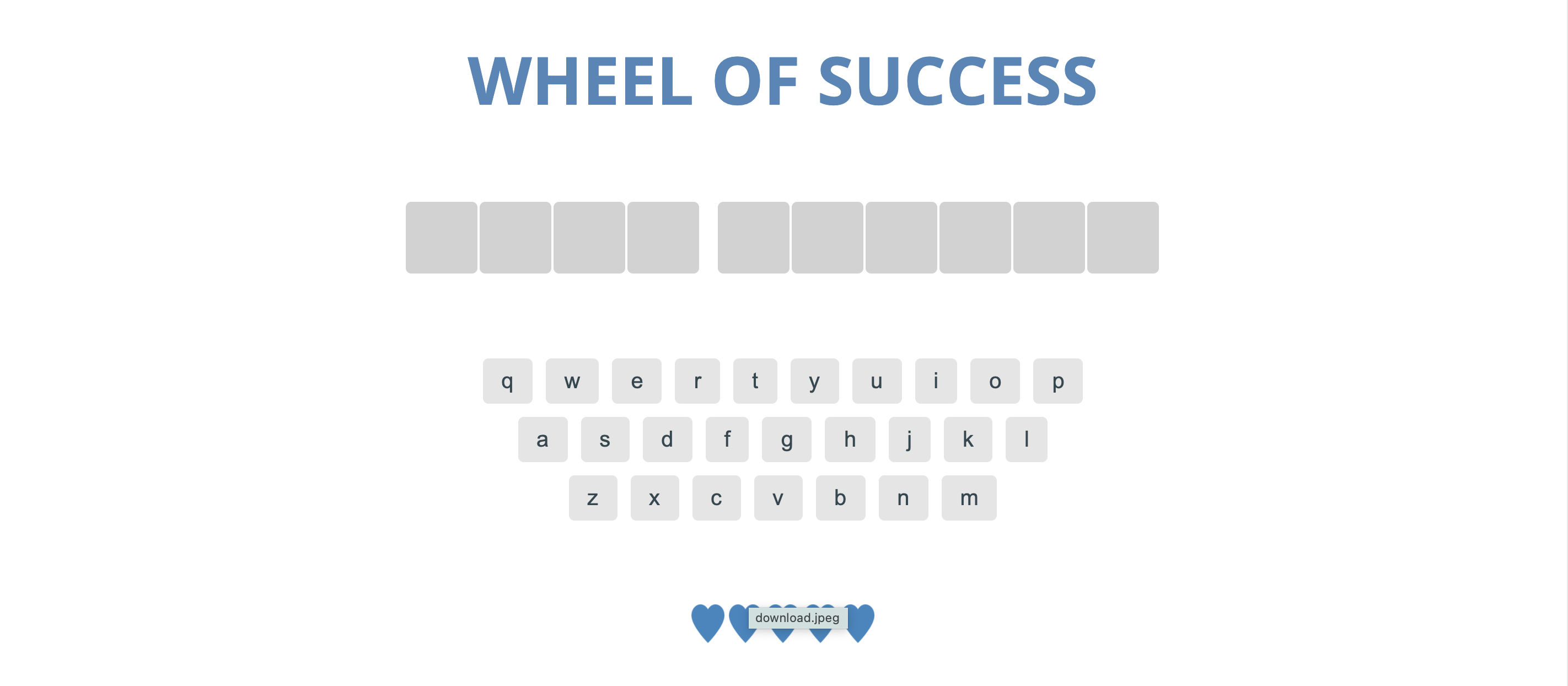
After lick the start button. I hide the homepage, and then, using the Math.random method, get random array letters in order to display when user click the keyboard. And then, Built the checkLetter function, and handling the "show" class! No letter can be clicked twice and your "click" event handler correctly only targets the qwerty buttons. Other than that, I also set the reset button when the game over, user don’t have to refresh the browser.
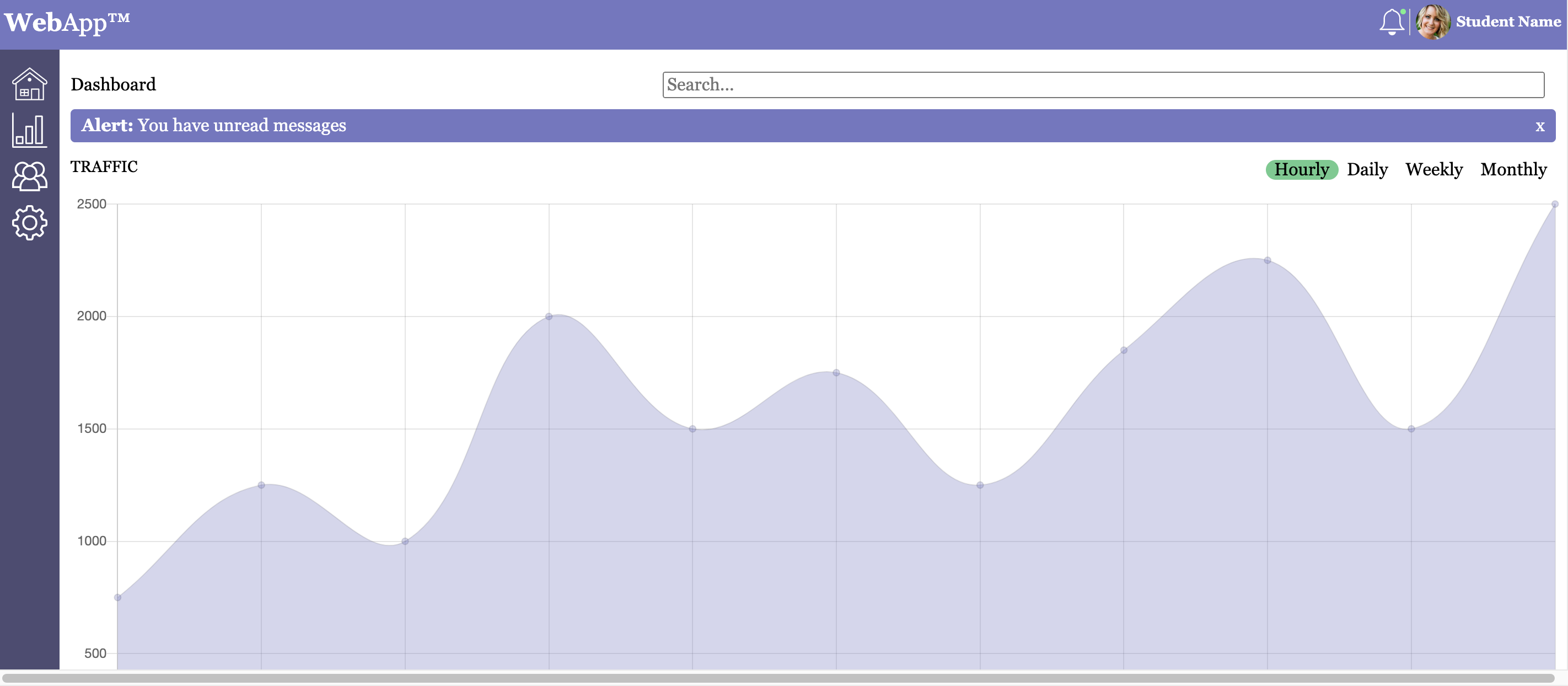
This is a very complex project with a lot of different pieces and bring together all of HTML, CSS and Javascript skills for one project. I figured out Alert Notifications, Chart Widgets, Social Network Information, New Members and Recent Activity Listing, also the Settings Widget.
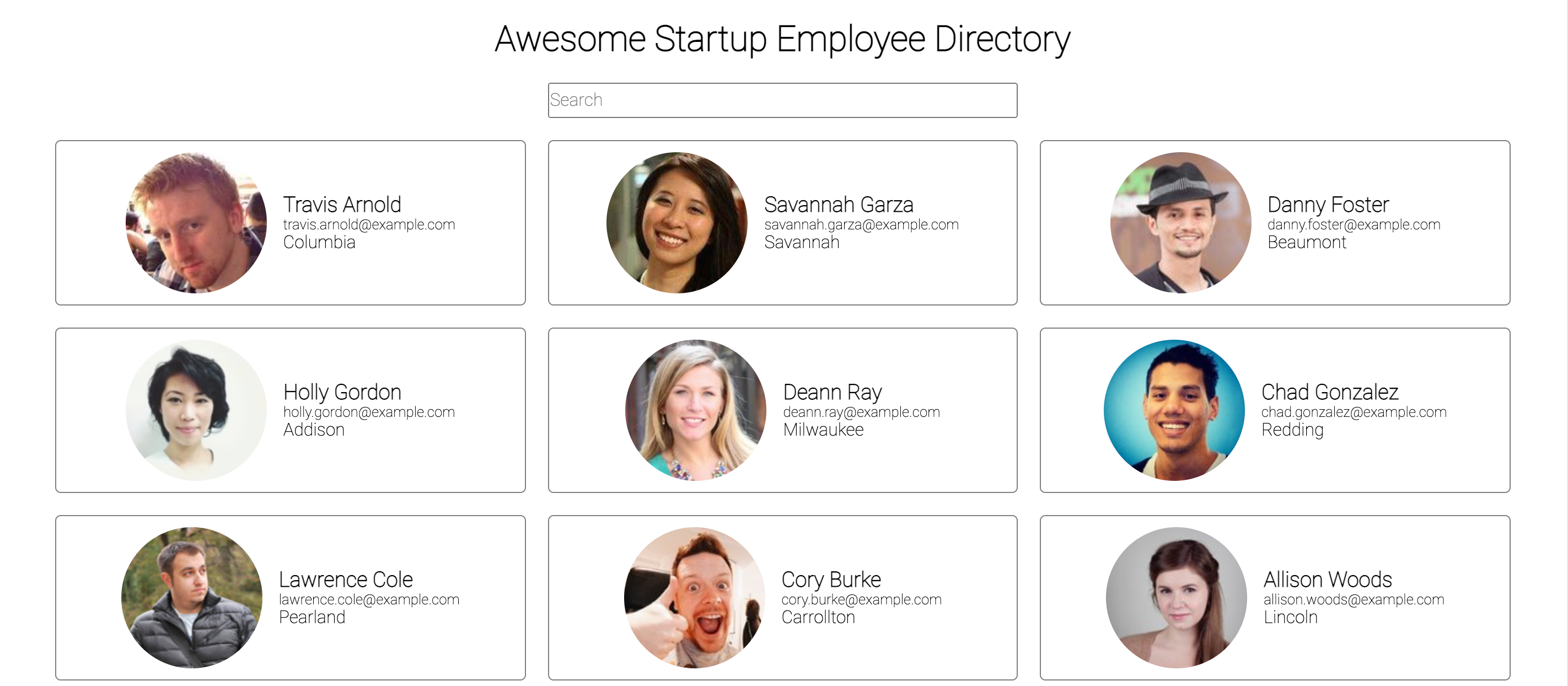
Fetch to request 12 random users from the API, new random employee information displays each time the page refreshes. in the modal window displays employee imageName, email, cell number, address…all the detail information show up, and there is a way to close the modal window.